Cài đặt và sử dụng WindowBuilder trong Eclipse
in Programming on Java, Java-swing
Download WindowBuilder
Các bạn tải WindowBuilder ở đây: WindowBuilder Eclipse, chú ý chọn bản WindowBuilder phù hợp với bản Eclipse hiện tại trong máy nhé.
Install WindowBuilder
Bước tiếp theo khá đơn giản, đầu tiên mở Eclipse lên và vào mục Install New Software… trong menu help.

Sau đó thêm file WindowBuilder mới tải vào danh sách Repository như ảnh:
Đặt cho Repository này 1 cái tên, ở đây mình đặt là wb, cuối cùng là nhấn OK. Danh sách hiển thị các mục có trong Repository này, chọn mục cần cài(ở đây mình chọn Swing và WindowBuilder engine) sau đó nhấn next.
Ở đây mình cài mấy cái này rồi nên nút next nó bị mờ đấy.
Sau khi nhấn next thì hộp thoại mới hiển thị danh sách các mục sẽ được cài đặt, cứ thế mà next tiếp thôi. Tiếp theo hộp thoại xác thực bản quyền các thứ hiện lên, không cần đọc nhỉ, tick vào I accept the terms… để nó cho mình cài 😂. Sau khi accept xong thì nút finish sáng lên, click vào đó và đợi nó cài đặt thôi.
How to use it?
Cách sử dụng thì đơn giản cực, đầu tiên tạo 1 class bình thường và thực thi từ JFrame(nếu làm swing) hoặc Frame(awt).
import javax.swing.JFrame;
public class TestSwing extends JFrame {
}
Tiếp theo click chuột phải vào file class được tạo ra và chọn Open With, chọn tiếp WindowBuilder Editor

Nếu mới mở lần đầu thì nó sẽ load hơi lâu 1 tí nên các bạn phải kiên nhẩn nhé. Khi mở với WindowBulder Editor thì có 2 cửa sổ là Source(để code) và Design(để kéo thả), source thì như trình Java Editor của Eclipse xưa nay vẩn dùng còn design thì là giao diện kéo thả cho phép chúng ta thiết kế giao diện 1 cách trực quan và dĩ nhiên code nó sẽ tự sinh ra trong phần source rồi. Để chuyển đổi giữa 2 chế độ này thì chỉ cần chọn tab tương ứng bên dưới là được:
Giao diện kéo thả nó trông thế này:
- Danh sách các components đã thêm vào, nó sẽ hiển thị dạng cây(như kiểu cây thư mục ấy)
- Chỉnh sửa hoặc xem các thuộc tính của component được chọn.
- Đa số các component hiện có, click chuột trái vào 1 component bất kỳ sau đó rê chuột đến nới cần thêm trên cửa sổ(số 4) sau đó click chuột xuống phát nữa để “thả” component này vào chổ đó. Các components được nhóm lại theo từng loại vì thế khá tiện cho tìm kiếm.
- Cửa số giao diện, kéo thả component vào đây.
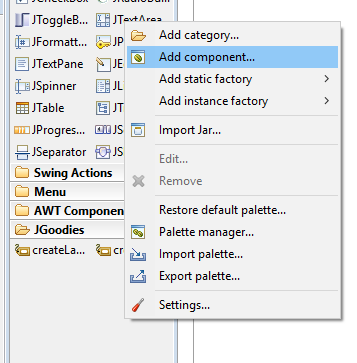
Khi bạn muốn thêm 1 component vào danh sách component(số 3) ví dụ như 1 custom component chẳng hạn, đơn giản là click chuột phải vào bất kỳ vị trí nào trong số 3, sau đó chọn Add component…

Cửa sổ mới hiện ra cho phép bạn lựa chọn component cần thêm vào, làm như hình nhé:
Chỉ cần nhập tên component cần thêm vào trong textbox và nó tự động lọc kết quả cho bạn, lựa chọn component trong danh sách hiện ra(trên hình thì có mỗi 1 cái) sau đó chọn OK.
Cửa sổ lúc nảy sẽ tự động update thông tin các trường tương ứng với component vừa được chọn, thay đổi các thông tin này cho phù hợp hoặc để thế mà OK nếu lười.
Và kết quả đây:

Chú ý kích thước cửa sổ sẽ không được lưu lại đâu nhé, kiểu như mình thay đổi kích thước cửa sổ bằng cách kéo giảng các cạnh của nó như thế này:

Thì kích thước mới này vẩn không được apply vào code và dĩ nhiên là khi chạy thì kích thước cửa sổ sẽ không như ta kéo 😂 Đây không biết có phải là 1 bug hay là 1 “tính năng” thông minh của WindowBuilder nữa. Để giải quyết nó thì làm đơn giản như sau: Vào source code và thêm dòng setSize(100, 100) sau đó quay lại desgin để thay đổi kích thước cửa sổ.
Thật ra thì setSize bao nhiêu cũng được.
Tiếp nào!
Để chọn nhiều components trong design thì chỉ cần nhấn giữ Alt và kéo thôi.

Ở cửa sổ design thì có thể dể dàng xem thành quả thiết kế của chúng ta, chỉ cần click chuột phải vào frame và chọn Test/Preview…

Bonus
Vấn đề giao diện look and feel trong java, khi chạy chế độ preview thì mặt định look and feel là của hệ điều hành, còn khi chạy thực tế thì nó là của java 😂 nói chung là xấu, xấu không thể tả được. Để thay đổi look and feel khi chạy thực thì chỉ cần làm như sau:
OK, gọi hàm này trước khi tạo frame thôi 😂 Hàm này sẽ set look and feel của java thành của hệ điều hành, ở đây có nhiều loại look and feel lắm, từ từ khám phá nhé.
Ví dụ nhỏ để phân biệt look and feel mặt định và của windows:
Look and feel mặt định
Look and feell của Windows